先上图片

这个计算器模块用到了Redux以及antd,代码也不是很多。那么我们废话不多说,我们直接动手吧
Hello World
第一步当然是构建项目啦,这里我们用脚手架创建一个新项目,至于脚手架的下载以及使用在这里就不多赘述,请大家自行百度
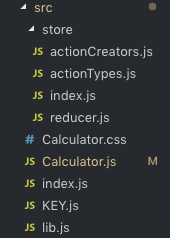
在正式开始之前我们先看一下项目完成后的目录结构
这里我没有创建components文件夹,也没有去按照常用的三种结构去管理目录,原因是本项目中只有一个模块,这样的结构我觉得还是方便大家学习的。
- store <- redux仓库
- store_actionCreators.js <- 存放action
- store_actionTypes.js <- 存放状态码
- store_index.js <- 创建store
- store_reducer.js <- reducer
- Calculator.css <- CSS文件
- Calculator.js <- 模块文件
- KEY.js <- 存放计算器按钮
- lib.js <- 计算逻辑文件(中缀->后缀->计算)
以上就是文件对应的功能介绍,这里第六条提到了
中缀->后缀->计算,这里就请大家移步我的另一篇文章「中缀表达式转后缀表达式」进行学习。
最后一次更新于2019-07-22





0 条评论